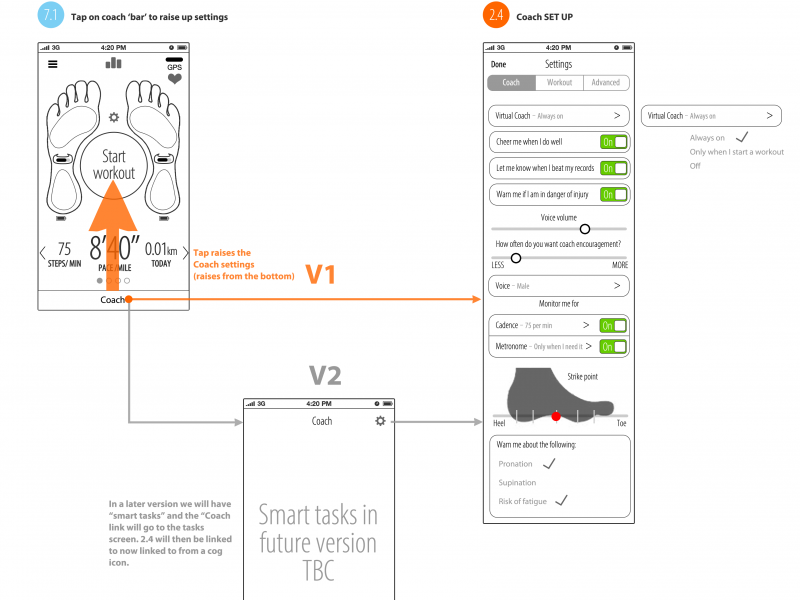
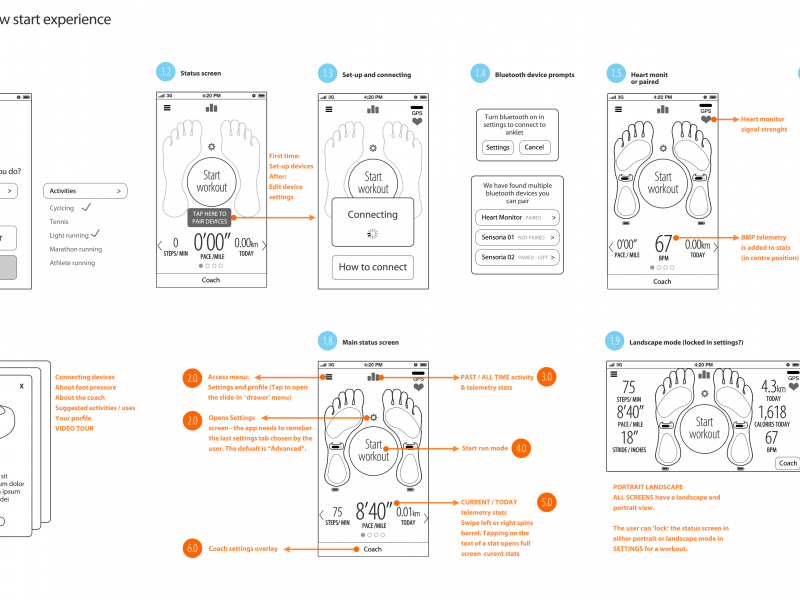
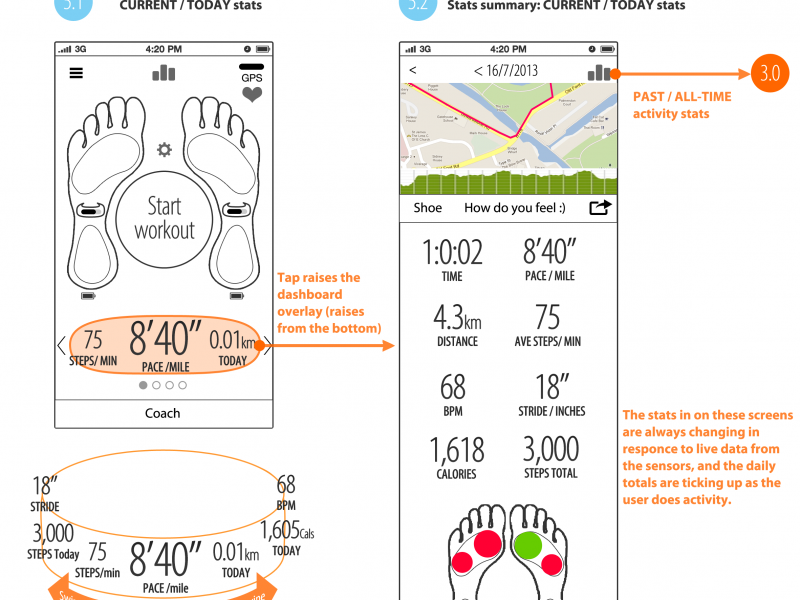
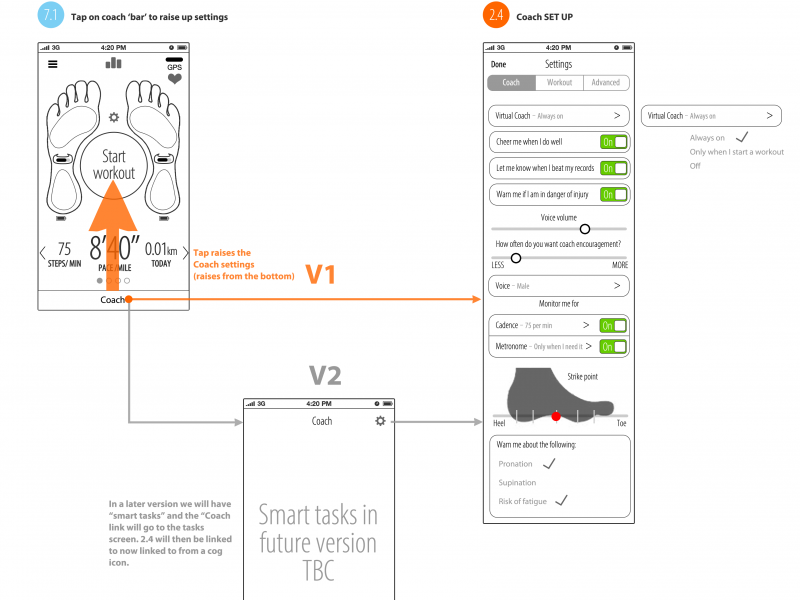
 V1 Beta
V1 Beta
Wireframes for an iPhone app for Sensoria, a super accurate fitness tracker that tells you how well you run. Click here to pre-order yours.


 V1 Beta
V1 BetaWireframes for an iPhone app for Sensoria, a super accurate fitness tracker that tells you how well you run. Click here to pre-order yours.
The plan for the new charts page was to make it more dynamic by including location and tag/genre filtering. In addition to this we were considering intergrating personal user listening charts. Although user charts were for a later iteration, this wireframe needed to workout the overall IA to prepare for the later development work.
Wireframe prototype for Asset Mapping. If you are responsible for a new building development or are in charge of city planning, keeping track of the installation and maintenance of hundreds of security cameras, air conditioning units, lights, etc is a massive juggling act. Asset Mapping is an app that centralises all assets feeds and displays everything on an easy to use map and timeline of repairs.
A mobile or tablet version of the app would help contractors find the right place to fit an asset, and it will be easier to find and repair an asset that needs servicing later.
The app creates a real time secure Google map of the physical assets of new developments or buildings or even cities, such as: security cameras, air conditioning units, etc. The CAD file or plan of the development is given Google map coordinates. The app then links up with real time API feeds of the status and location of all assets in one place.
My main role here was information architecture and to prototype the interface. My approach was to break out a navigation structure by themes, separating the modes of viewing the information (by: list / map / table / time) from the hierarchy of asset information (site / zone / level / asset type ).
It is a very complicated piece of software with lots of moving parts, made simple by use of sorting, filtering and folder style navigation.
See Assetmapping.com for more information.
Brief: Conceptualise and a music discovery app for WebOS. Timeline: 1-2 weeks.
Concepts, wireframes and visual design for a Last.fm music discovery app. Currently without a stable home (As of 18 Aug).
Wireframes below – the notes have ben removed (so I don’t have to worry about too many typos out in the wild ; ) !
Cold start experience – a way for new users to quickly add artists to their library
Exploring artists and recommendations
Exploring artist’s biography, images and top tracks
Playing personalised radio with slide show and listening stats overlay
GUI doc
Initial sketches of the interaction model